
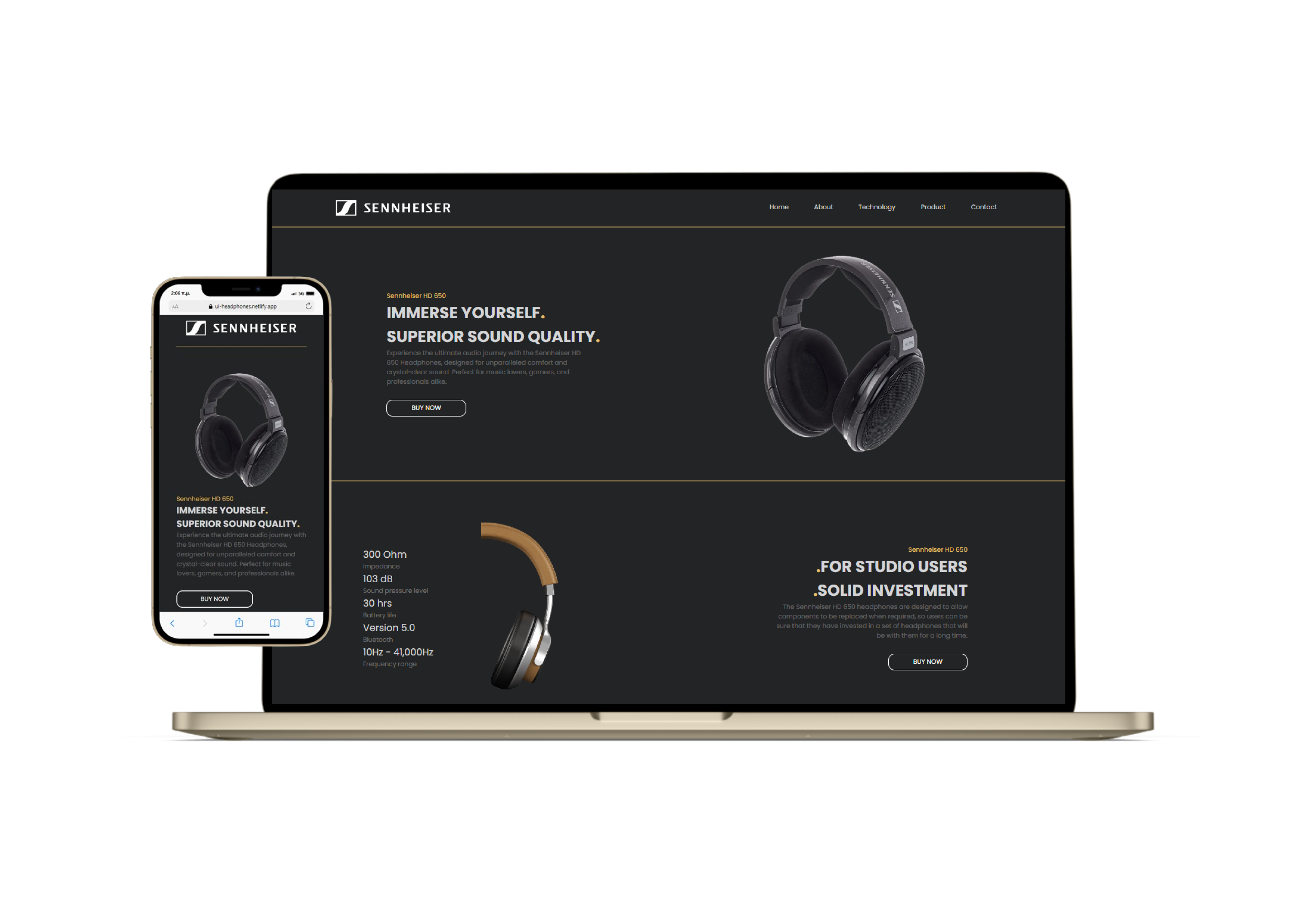
Sennheiser HD 650 Product Page
Project Description:
The Sennheiser HD 650 product page is a fictional, portfolio
project designed to showcase my web development and design
skills. The page features a sleek, modern design with responsive
elements, emphasizing user experience and interactivity.