
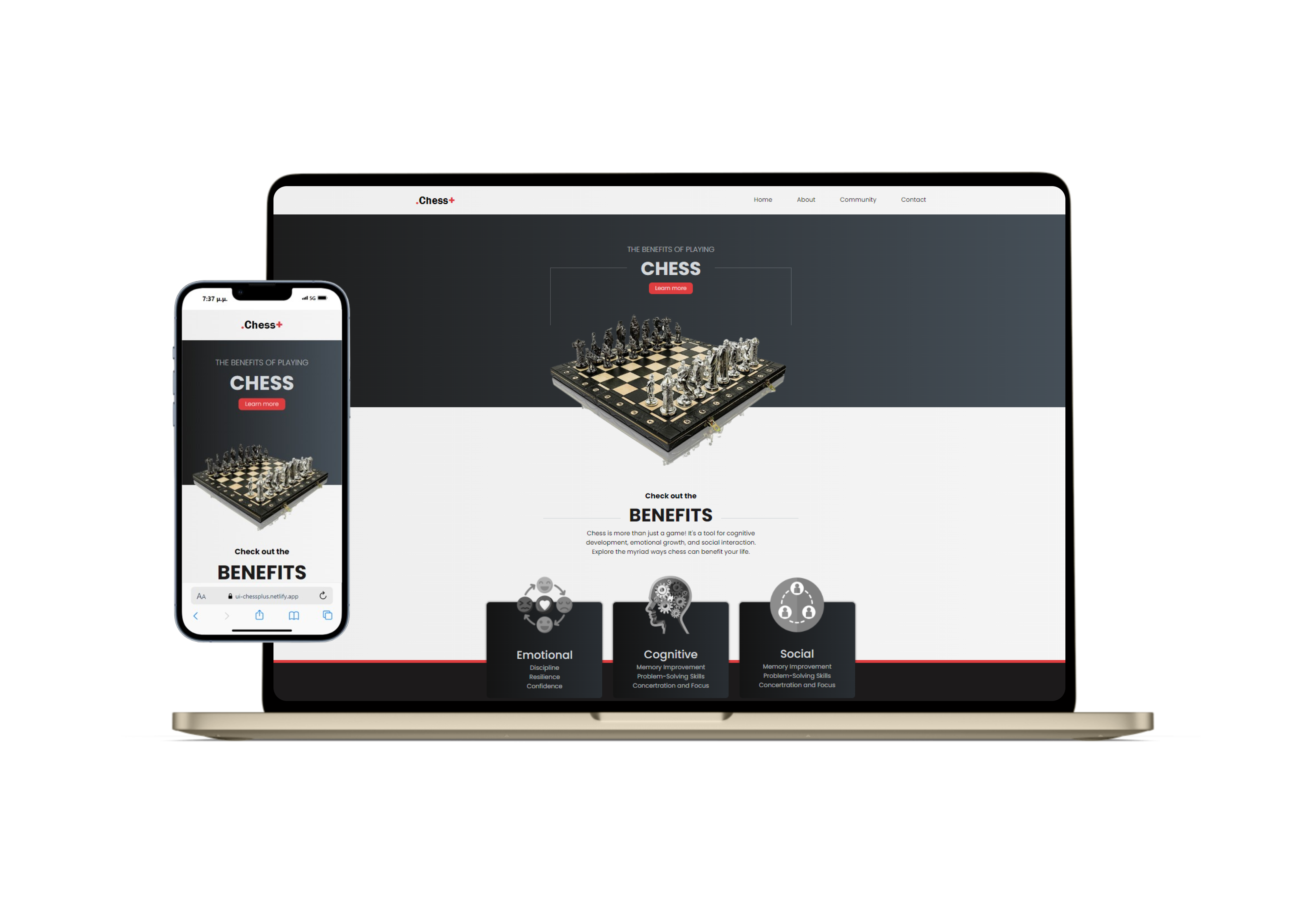
Project Description: The website utilizes a modern, clean design with a focus on usability and aesthetics. The layout is structured using flexbox for responsive and flexible design. Background gradients and carefully chosen color schemes create a visually engaging experience. Minimalistic approach ensures the content is the focal point without unnecessary distractions.